Para este tutorial iniciaremos creado una aplicación React Native con Expo desde la línea de comandos, si no tienes instalado Expo puedes seguir la guía de Instalación oficial.
npx create-expo-app tutorial-react-native-maps
Luego accedemos a nuestra carpeta tutorial-react-native-maps
cd tutorial-react-native-maps
Ahora vamos a instalar el paquete react-native-maps en nuestra app
npx expo install react-native-maps
En nuestro proyecto vamos a crear la carpeta screens y agregamos el archivo Map.js donde importaremos el componente MapView desde react-native-maps.
import { StyleSheet, View } from "react-native";
import MapView from "react-native-maps";
export default function MapScreen() {
return (
<View style={styles.container}>
<MapView style={styles.map} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
flex: 1,
}
});
Modificamos nuestro archivo App.js para importar la vista MapScreen y ejecutamos npx expo start para ver el resultado.
import MapScreen from "./screens/Map";
export default function App() {
return <MapScreen />;
}
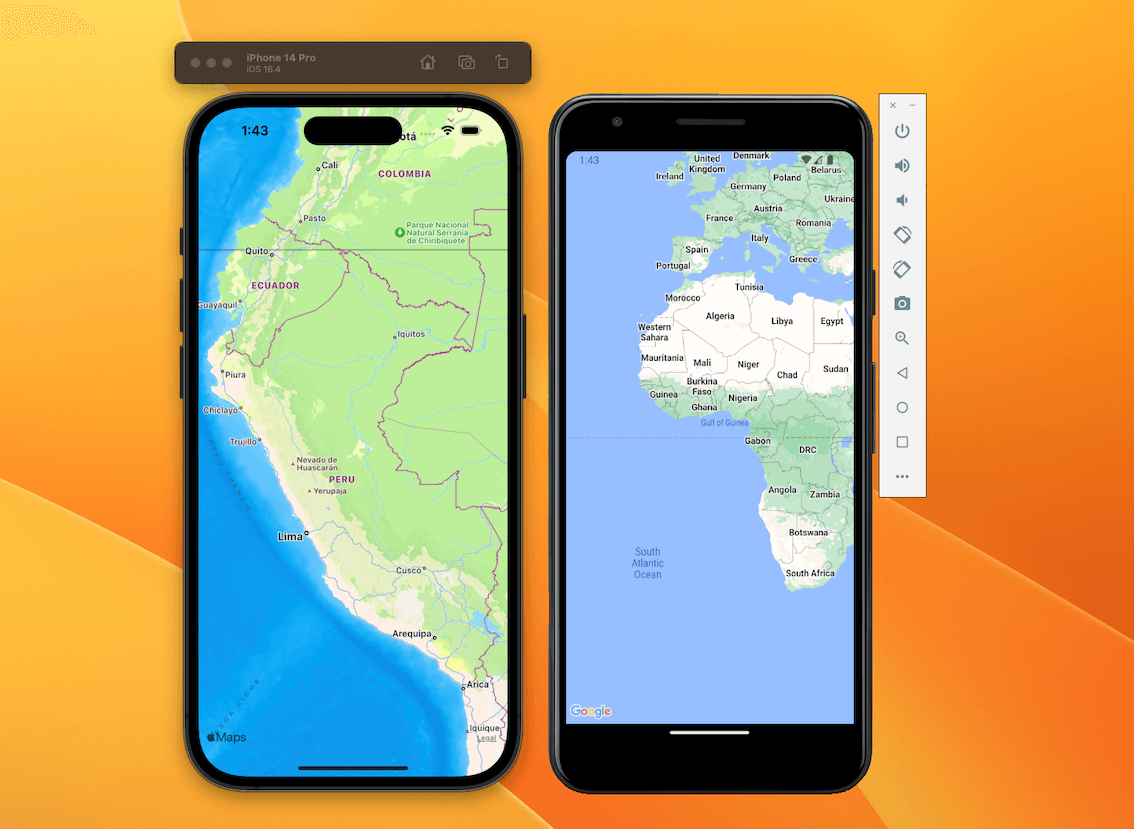
Abrimos el emulador de iOS o Android y podrás ver el mapa, pero notarás que la ubicación es distinta en cada emulador. Asimismo, verás que en iOS muestra Apple Maps y mientras que Android muestra Google Maps.

Para poder establecer la ubicación del mapa necesitamos agregar la propiedad initialRegion al componente <MapView />, para ello creamos un objeto con el nombre initialRegion con las siguientes propiedades: latitude, longitude, longitudeDelta, latitudeDelta.
...
// Lima, PE
const initialRegion = {
latitude: -12.046374,
longitude: -77.042793,
longitudeDelta: 0.04,
latitudeDelta: 0.02,
}
export default function Map() {
return (
<View styles={styles.container}>
<MapView
styles={styles.map}
initialRegion={initialRegion}
/>
</View>
);
}
...
Nota: longitudeDelta y latitudeDelta son los valores que determinan el zoom del mapa. Ver referencia [EN]
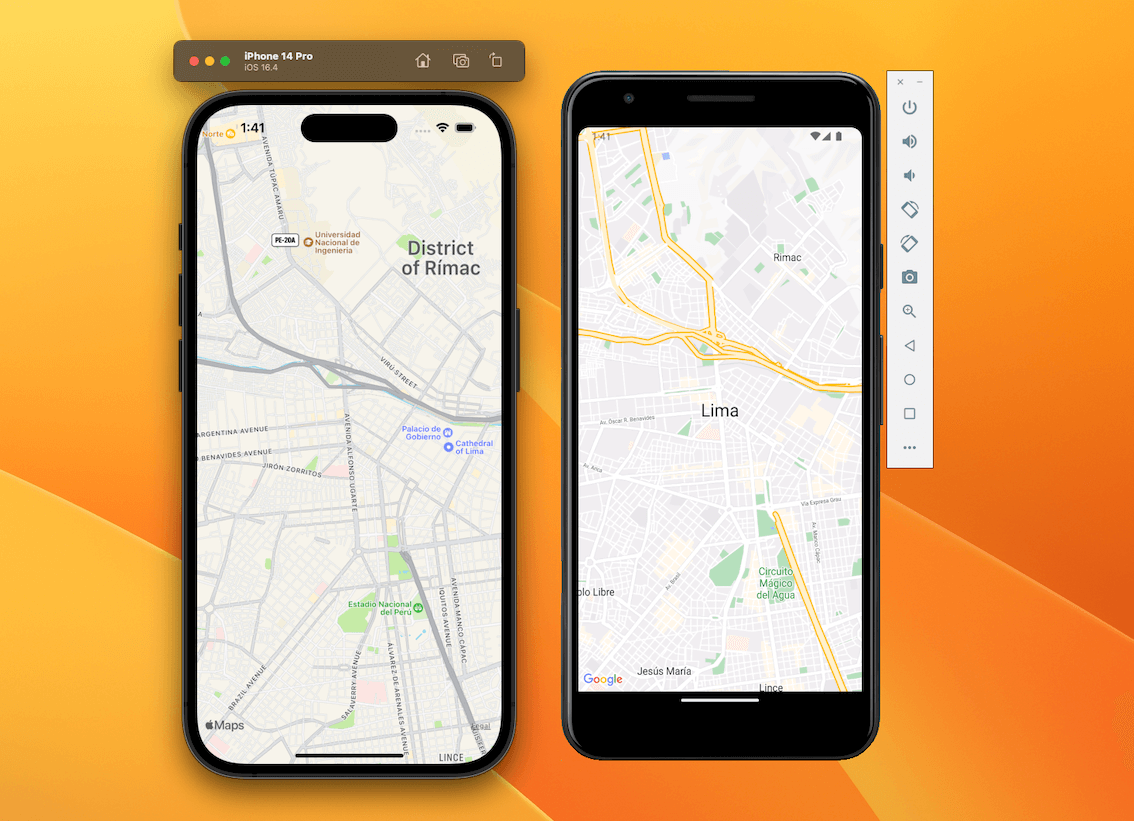
Guardamos nuestros cambios para poder ver el resultado en el emulador.

Puedes encontrar la latitud y longitud del lugar de tu interés en Latitude and Longitude Finder
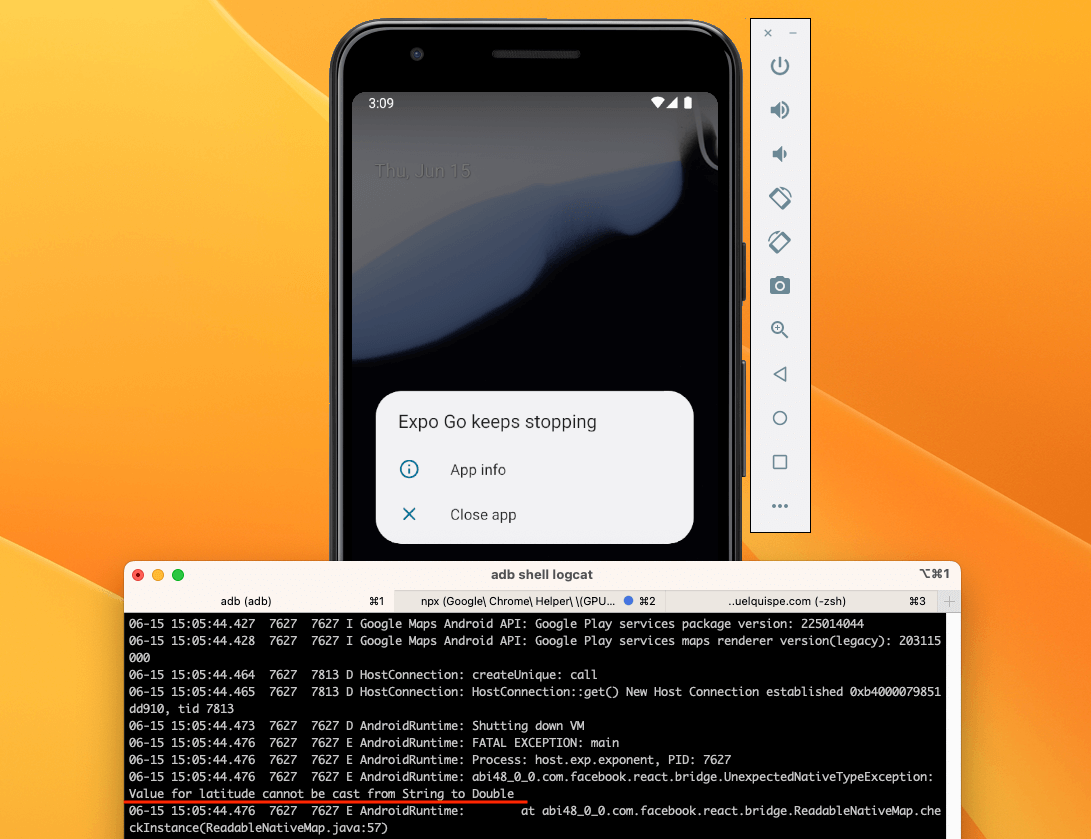
Android: Value for latitude cannot be cast from String to Double
Cuando trabajamos con APIs que dentro del response(respuesta) nos entrega información de la ubicación, generalmente nos devuelve los valores de latitud, longitud, etc. como un tipo de dato string y esto ocasiona que nuestra App se rompa/colapse en Android.

Para solucionar este problema, debemos convertir los valores obtenidos a un tipo de dato number, para este caso utilizamos parseFloat.
...
<MapView
initialRegion={{
latitude: parseFloat(data.latitude),
longitude: parseFloat(data.longitude),
longitudeDelta: 0.04,
latitudeDelta: 0.02,
}}
/>
...
Resumen
En esta primera parte, hemos visto el setup básico para agregar un mapa a nuestra aplicación, establecer la ubicación inicial y como solucionar un problema de Android.
En la segunda parte, veremos como cambiar la región del mapa, como incluir un marcador y agregar nuestra apiKey de Google Maps.
Gracias por leer, que tengas un día maravilloso! 🌞