En este tutorial, aprenderás como agregar sombras a textos y contenedores en React Native, así como la forma en que se visualizan en dispositivos iOS y Android.
Comenzaremos con un componente que contendrá textos, un contenedor y algunos estilos predefinidos. A partir de aquí, procederemos a añadir las sombras.

A continuación, se muestra el código base del componente llamado Shadows.js:
import { StyleSheet, Text, View } from "react-native";
const Shadows = () => {
return (
<View style={styles.box}>
<Text style={styles.title}>
Sombras React Native
</Text>
<Text style={styles.subtitle}>Tutorial</Text>
</View>
);
};
export default Shadows;
const styles = StyleSheet.create({
title: {
fontSize: 32,
textAlign: "center",
fontWeight: "bold",
color: "#BF8DFF",
textTransform: "uppercase",
},
subtitle: {
fontSize: 24,
textAlign: "center",
fontWeight: "bold",
},
box: {
paddingHorizontal: 20,
paddingVertical: 10,
width: 200,
height: 200,
backgroundColor: "#fff",
borderTopLeftRadius: 20,
borderBottomEndRadius: 20,
justifyContent: "center",
},
});
text-shadow
Para agregar sombra a los textos, crearemos los estilos textShadow100 y textShadow200 dentro del objeto styles. Utilizaremos las siguientes propiedades:
textShadowColor: Color de la sombratextShadowOffset: Tamaño de la sombra definido por un objeto con las propiedadeswidthyheighttextShadowRadius: Radio de la sombra
const styles = StyleSheet.create({
// ... Código anterior omitido por brevedad
textShadow100: {
textShadowColor: "#7100FF",
textShadowOffset: { width: 0, height: 3 },
textShadowRadius: 1,
},
textShadow200: {
color: "#739AFF",
textShadowColor: "#0044AA",
textShadowOffset: { width: 2, height: 2 },
textShadowRadius: 1,
},
});
Si estás familiarizado con CSS, notarás cierta similitud con la propiedad text-shadow.
.textShadow100 {
/* color | offset-x | offset-y | blur-radius */
text-shadow: #7100ff 0 3px 1px;
}
Ahora aplicaremos los estilos a los textos. Los agregaremos como un arreglo de estilos. De esta forma, podrás reutilizar las sombras en otros textos.
- <Text style={styles.title}>
+ <Text style={[styles.title, styles.textShadow100]}>
- <Text style={styles.subtitle}>Tutorial</Text>
+ <Text style={[styles.subtitle, styles.textShadow200]}>Tutorial</Text>
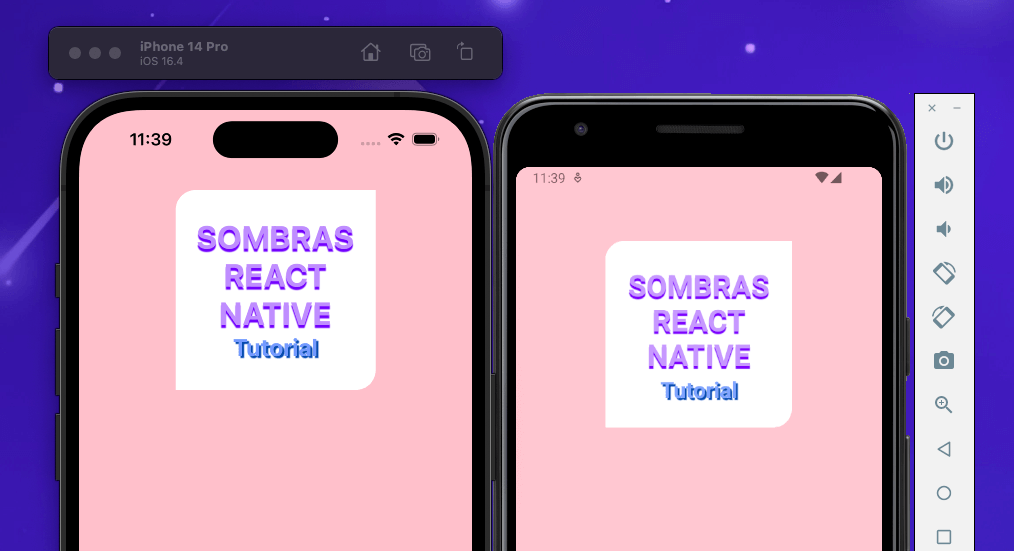
Este es el resultado que obtendremos:

box-shadow
Definimos un nuevo estilo llamado boxShadow y agregaremos sombras al contenedor utilizando las siguientes propiedades:
shadowColor: Color de la sombra [Android - iOS]shadowOffset: Tamaño de la sombra definido por un objeto con las propiedadeswidthyheight[iOS]shadowOpacity: Opacidad de la sombra [iOS]shadowRadius: Radio de la sombra [iOS]elevation: Agrega sombra en Android [Android]
const styles = StyleSheet.create({
// ... Código anterior omitido por brevedad
boxShadow: {
shadowColor: "purple",
shadowOffset: {
width: 6,
height: 6,
},
shadowOpacity: 0.5,
shadowRadius: 4,
elevation: 16, // Android
},
});
Agregamos el estilo al contenedor de la misma manera que lo hicimos con los textos.
- <View style={styles.box}>
+ <View style={[styles.box, styles.boxShadow]}>
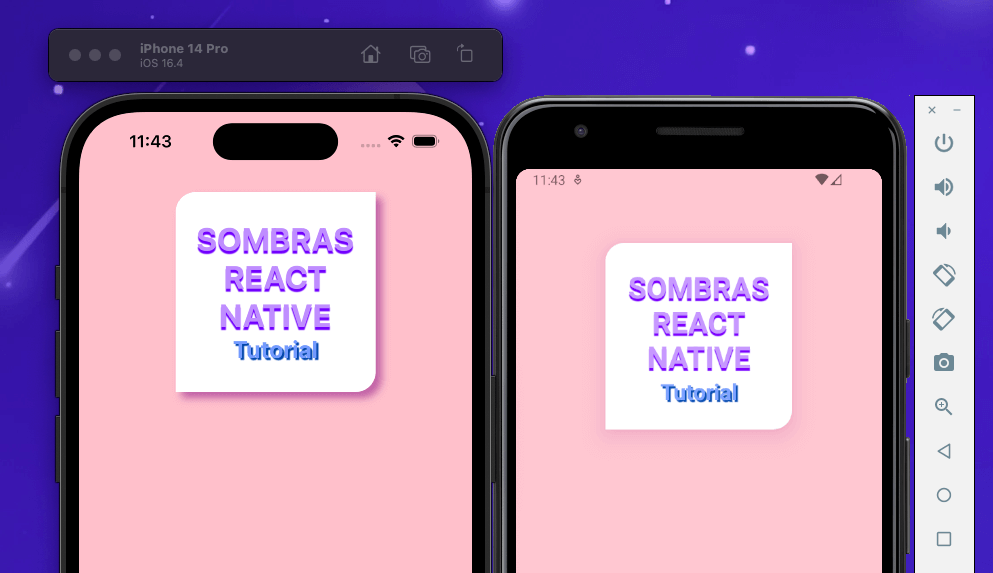
En el resultado, podrás observar que la sombra se ve diferente en Android e iOS, esto es porque cada plataforma maneja las sombras de forma distinta.

Conclusión
Agregar sombras a elementos en React Native, ya sea en textos o contenedores, es un proceso sencillo. Sin embargo, es importante tener en cuenta como cada plataforma (Android - iOS) implementa las sombras. Recuerda comunicarte con tu equipo de diseño UI para acordar como se visualizarán las sombras en tu aplicación.